Look and feel
Themes
In addition to the built-in themes, you can add new themes.
Installing new themes
CodeLite support 3 types of theme formats:
VSCodethemes - in theJSONformat (this is different from theJSONCformat!)- Eclipse themes
- Alacritty themes
Important
VSCode theme creators usually are using JSONC (JSON with comments), which is not supported by CodeLite
You will need to strip the comments in order to import it into CodeLite
To install a new theme:
-
Download the theme file that you want to use and save it locally
- For
VSCode, the expected format isJSON - For eclipse theme, the expected format is
XML - For
Alacrittytheme, the expected format isYAML
- For
-
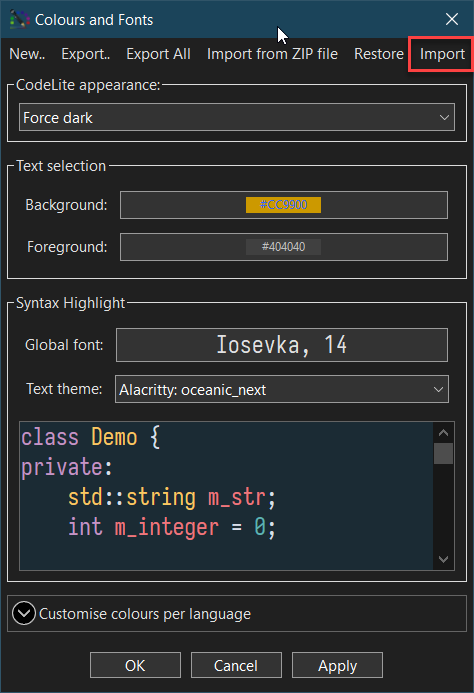
From the menu bar, go to
Settings→Colours and Fonts... - Click the
Importtoolbar button

- If the import was successful, a notification message will be shown
- You can now select your new theme from the drop down box
Tab Control Visualisation
On some platforms (Windows & macOS) CodeLite offers to ability to change the appearance of the tab control, as well as their height and orientation
- From the
Settings→Preferencesdialog, select theWindows & Tabsentry - Under the
Tabssection, you can change the following:- Tab style
- Tab height
- Active tab marker colour
- Workspace view tabs orientation
- Output view tabs orientation